출처:
https://www.youtube.com/watch?v=f2IXBWi_8sA&list=PL93mKxaRDidECgjOBjPgI3Dyo8ka6Ilqm&index=35

[window]-[Preferences]
에서 Line width : 72->200으로 해주면
이클립스에서
ctrl+shif+F 정렬시 글이 엉망진창되는걸 막아준다.
https://www.w3schools.com/bootstrap4/default.asp
Bootstrap 4 Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
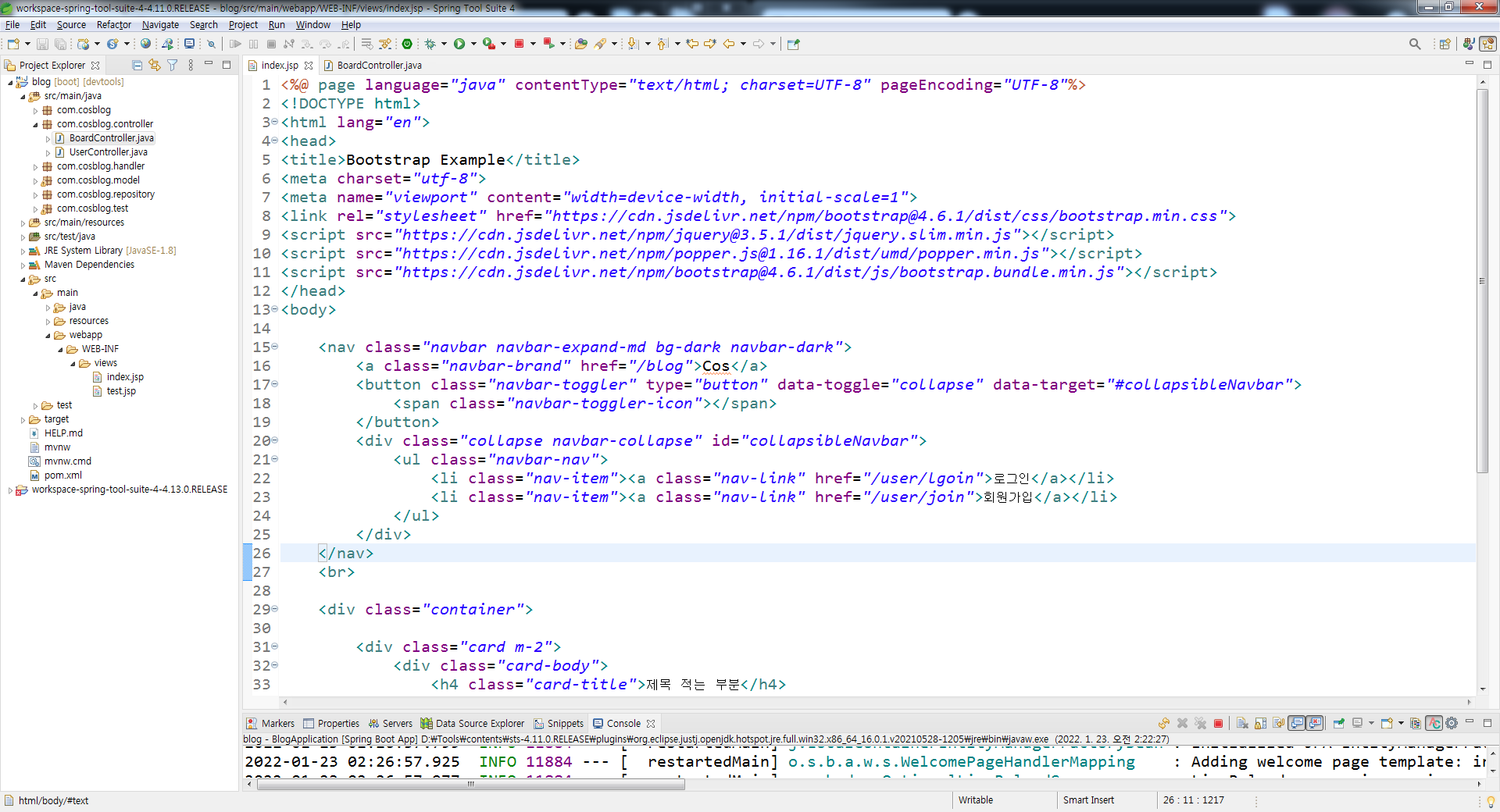
위 싸이트에서 CSS bootstrap 긁어와서 아래와 같이
클래스 만들거 만들고 jsp만들거 만들어본다.



<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="/blog">Cos</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/user/lgoin">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="/user/join">회원가입</a></li>
</ul>
</div>
</nav>
<br>
<div class="container">
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<p class="card-text">내용 적는 부분</p>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>Created by Cos</p>
<p>010-2222-3333</p>
<p>부산 수영구 xx동</p>
</div>
</body>
</html>
'Spring > Spring boot' 카테고리의 다른 글
| 스프링부트 강좌 35강(블로그 프로젝트) - 회원가입을 위한 기초세팅 (0) | 2022.01.23 |
|---|---|
| 스프링부트 강좌 34강(블로그 프로젝트) - 로그인, 회원가입 화면 만들기 (0) | 2022.01.23 |
| 스프링부트 강좌 32강(블로그 프로젝트) - 스프링 기본파싱전략과 json통신 (0) | 2022.01.23 |
| 스프링부트 강좌 31강(블로그 프로젝트) - Exception처리하기 (0) | 2022.01.23 |
| 스프링부트 강좌 30강(블로그 프로젝트) - 삭제하기 테스트 (0) | 2022.01.23 |




댓글