출처:
https://www.youtube.com/watch?v=gt17FdIl-3w&list=PL93mKxaRDidECgjOBjPgI3Dyo8ka6Ilqm&index=34

form 태그의 한계 get요청과 post 요청 밖에 못한다.
form:form 태그는 post, put, delete, get 요청 다 할 수 있다.

이런게 있다는거만 알고
통일은 : 자바스크립트로 ajax요청 + 데이터는 json으로 통일!!
이걸 어떻게 하냐면

form만들어서 보내고

js

ajax에서 json으로 만들어서 전송
<div class="container">
<form>
<div class="form-group">
<label for="username">유저네임</label>
<input type="text" id="username">
</div>
<div class="form-group">
<label for="password">패스워드</label>
<input type="password" id="password">
</div>
<div class="form-group">
<label for="email">이메일</label>
<input type="email" id="email">
</div>
</form>
<button id="join--submit" class="btn btn-primary">회원가입</button>
</div>
<script src="/js/join.js"></script>
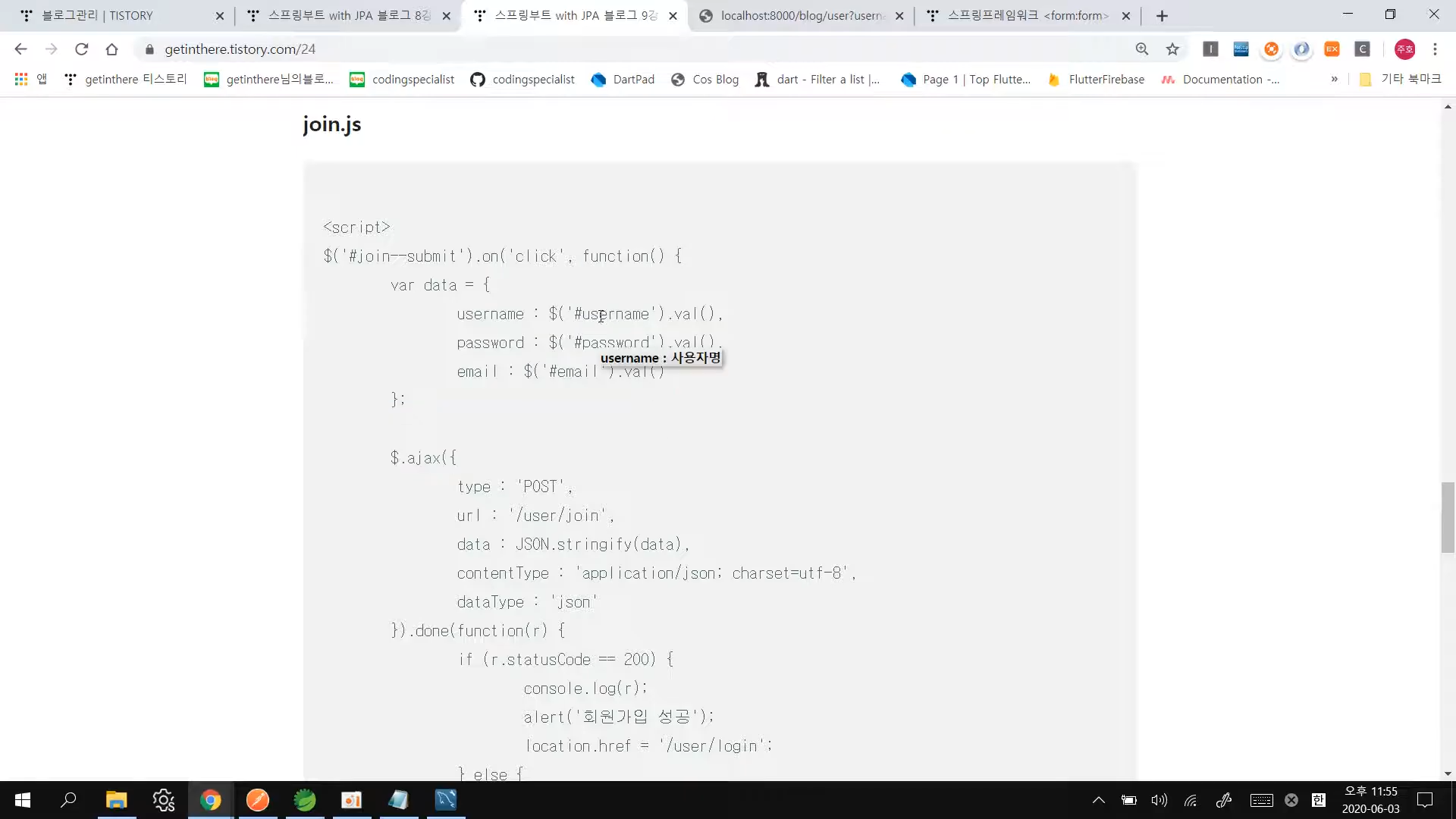
<script>
$('#join--submit').on('click', function() {
var data = {
username : $('#username').val(),
password : $('#password').val(),
email : $('#email').val()
};
$.ajax({
type : 'POST',
url : '/user/join',
data : JSON.stringify(data),
contentType : 'application/json; charset=utf-8',
dataType : 'json'
}).done(function(r) {
if (r.statusCode == 200) {
console.log(r);
alert('회원가입 성공');
location.href = '/user/login';
} else {
if (r.msg == '아이디중복') {
console.log(r);
alert('아이디가 중복되었습니다.');
} else {
console.log(r);
alert('회원가입 실패');
}
}
}).fail(function(r) {
var message = JSON.parse(r.responseText);
console.log((message));
alert('서버 오류');
});
});
</script>
'Spring > Spring boot' 카테고리의 다른 글
| 스프링부트 강좌 34강(블로그 프로젝트) - 로그인, 회원가입 화면 만들기 (0) | 2022.01.23 |
|---|---|
| 스프링부트 강좌 33강(블로그 프로젝트) - 메인화면 만들기 (0) | 2022.01.23 |
| 스프링부트 강좌 31강(블로그 프로젝트) - Exception처리하기 (0) | 2022.01.23 |
| 스프링부트 강좌 30강(블로그 프로젝트) - 삭제하기 테스트 (0) | 2022.01.23 |
| 스프링부트 강좌 29강(블로그 프로젝트) - 영속성 컨텍스트와 더티체킹 (0) | 2022.01.22 |




댓글