position
static
기본값
relative
top, left, right, bottom을 이용하면 쉽게 컨텐츠를 원하는 만큼 옮길 수 있다.
absolute의 시작 위치를 잡아주는 용도(부모 위치 기준)로 쓰이는 경우가 많다.
absolute
페이지 레이아웃에서 자리 차지를 하지 않고 둥둥 떠있는 상태이다.
부모를 기준으로 상대적으로 위치한다.
부모중에 position으로 위치한 요소가 없다면 body를 기준으로 한다.
💡 absolute를 먹인 요소가 block 요소일지라도 width: 100%가 아니다.
fixed
문서 흐름에서 제거하고 페이지 레이아웃에서 자리 차지를 하지 않고 둥둥 떠있는 상태이다.
스크롤을 내려도 항상 브라우저상의 그 위치에 고정 되어있다.
💡 fixed를 먹인 요소가 block 요소일지라도 width: 100%가 아니다.
💡 모든 position 속성들은 top, left, right, bottom을 통해 위치하게 할 수 있다.
background 관련 CSS 속성
background는 아래의 하위 속성을 포함한다.
- background-color
- background-image
- background-repeat
- background-position
- background-size
- background-origin
- background-clip
- background-attachment
background-color
background-color 속성은 요소의 배경 색을 지정할 때 사용
default 값은 transparent
background-color: color name | HEX value | rgb() | rgba();
background-color: indigo; /* indigo*/
background-color: #4b0082; /* indigo*/
background-color: rgb(75, 0, 130); /* indigo*/
background-color: rgba(75, 0, 130, 0.5); /* indigo 50% 불투명 */
background-image
background-image 속성은 요소의 배경 이미지를 지정할 때 사용
default 값은 none
background-image: url("이미지 위치 주소");
background-image: url("../image/bg.png");
background-image: url("../image/bg.png"), url("../image/bg2.png");
여러 개의 배경 이미지를 설정하려면 쉼표로 구분해준다. 처음 지정한 이미지가 맨 위로 적용되어 겹쳐져서 보여진다.
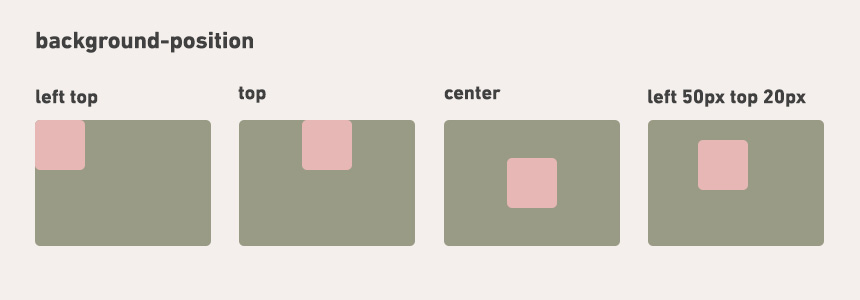
background-position
background-position 속성은 배경 이미지의 위치를 설정할 때 사용
default 값은 0% 0%
background-position: x위치, y위치
background-position: left top; /* right, left, top, bottom, center로 위치 지정 */
background-position: top; /* 하나의 값만 지정할 경우 다른 값은 center로 지정된다. */
background-position: center;
background-position: left 50px top 20px; /* %, px, em 등의 단위로 사용 가능 */
background-position: 25% 75%; /* %, px, em 등의 단위로 사용 가능 */

키워드 하나만을 지정하게 되면 다른 값은 center로 지정된다.
%값과 위치 키워드를 함께 사용할 수 있다.
background-repeat
background-repeat 속성은 이미지의 반복 여부와 방향을 설정할 때 사용
default 값은 repeat
background-repeat: repeat | repeat-x | repeat-y | no-repeat | space | roundvalues
repeat
요소의 영역을 모두 채울 때까지 이미지를 반복.
이미지가 벗어나 잘릴 수 있다.
repeat-x
요소의 영역을 모두 채울 때까지 x방향(가로)으로만 이미지를 반복.
이미지가 벗어나 잘릴 수 있다.
repeat-y
요소의 영역을 모두 채울 때까지 y방향(세로)으로만 이미지를 반복.
이미지가 벗어나 잘릴 수 있다.
no-repeat
이미지를 반복하지 않는다.
space
요소의 영역을 이미지가 벗어나 잘릴지 않을 만큼만 이미지 반복.
맨 처음 이미지와 마지막 이미지가 요소의 양 끝에 고정이 되고, 사이의 남은 여백을 고르게 나눠 가진다.
space를 사용해서 이미지가 잘리는 경우는 요소에 비해 이미지의 크기가 더 클 때 뿐이다.
round
반복되는 이미지 사이의 여백을 남기지 않고, 이미지의 비율을 깨서 공간을 채운다.
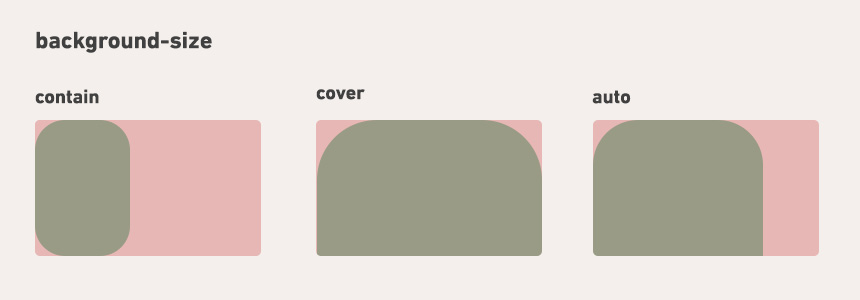
background-size
background-size 속성은 배경 이미지의 크기를 설정할 때 사용
default 값은 auto(원본 사이즈)
background-size: Values(contain | cover | auto)
background-size: 이미지의 width값 (높이는 auto가 된다.)
background-size: width값 height값

values
contain
비율을 유지하면서 width, height 모두 요소를 벗어나지 않는 범위에서 최대로 확대
width, height 중 큰 값을 가진 쪽이 가득 찰 때까지 확대
cover
비율을 유지하면서 빈 공간 없이 이미지를 요소에 가득 채운다.
width, height 중 작은 값을 가진 쪽이 가득 찰 때까지 확대.
큰 값을 가진 쪽이 요소에서 벗어나 잘릴 수 있다.
auto
이미지의 원본 크기 유지
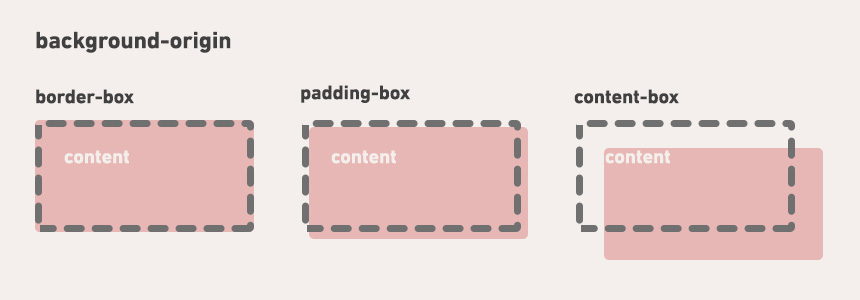
background-origin
background-origin 속성은 배경 이미지의 원점(0, 0)을 어디에서부터 시작할지를 설정할 때 사용
default 값은 padding-box
background-origin: border-box | padding-box | content-box

values
border-box
배경을 border의 left top(0, 0)에서부터 시작한다.
padding-box
배경을 border의 left top(0, 0)에서부터 시작한다.
content-box
배경을 내용(content)의 left top(0, 0)에서부터 시작한다.
background-attachment가 fixed인 경우 background-origin은 무시된다.
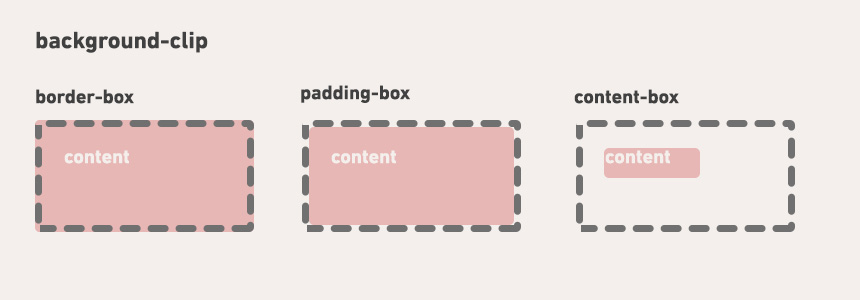
background-clip
background-clip 속성은 배경 이미지를 어느 영역까지 채울지 설정할 때 사용
background-origin: border-box | padding-box | content-box

values
border-box
배경 이미지를 border를 포함하여 그 안쪽 영역을 모두 채운다.
padding-box
배경 이미지를 border를 제외하고, 안쪽 여백과 콘텐츠 영역을 채운다.
content-box
배경 이미지를 콘텐츠 box 영역만 채운다.
background-attachment
background-attachment 속성은 배경 이미지의 고정/스크롤 여부를 설정할 때 사용
default 값은 scroll
background-attachment: scroll | fixed | localvalues
scroll
배경 이미지를 요소 자체에 고정 요소에 스크롤이 있어도 배경은 스크롤 되지 않고 고정이 된다.
fixed
배경 이미지를 viewport에 고정 요소의 스크롤 뿐 아니라 viewport의 스크롤이 되지 않고 고정이 된다.
local
배경 이미지를 콘텐츠에 고정 요소에 스크롤이 있으면 배경 이미지는 콘텐츠와 함께 스크롤 된다.
⭐ background
background는 단축 속성으로
color, image, repeat, position, size, origin, clip, attachment를 한번에 지정할 수 있다.
background: color image repeat position/size origin clip attachment
background: url("../ images/bg.png") no-repeat center/cover
① size는 position바로 뒤에만 위치할 수 있으며 '/' 문자로 구분해야 한다.
ex) background: center/80%;
② box 값은 2개 모두(origin, clip) 설정할 수도 있고, 아예 설정하지 않을 수도 있다.
2개 값 모두 설정할 경우, 처음 값이 background-origin, 두번째 값이 background-clip을 설정한다.
③ background-color 값은 마지막 레이어에만 적용할 수 있다.
④ 속성 값의 순서는 큰 상관이 없으며 필요하지 않으면 생략할 수 있다.
[CSS] background 속성 정리(color, image, position, repeat 등)
background 관련 CSS 속성 background는 아래의 하위 속성을 포함한다. - background-color - background-image - background-repeat - background-position - background-size - background-origin - back..
designer-ej.tistory.com
'CSS 3' 카테고리의 다른 글
| grid 잘 정리된 곳 (0) | 2022.02.26 |
|---|---|
| css 부트스트랩 커스텀 안 먹힐땐 !important (0) | 2022.01.30 |
| 부트 스트랩 SCSS 사용해보기 (0) | 2022.01.29 |
| 모달 작동원리 (0) | 2021.12.24 |
| 인라인 스타일 시트 (0) | 2021.12.24 |

댓글