728x90
아래와 같이 변수 경로를 줄땐 uri 속 데이터가
<c:set var="saveCategoryURI" value='"/channel/saveChannelCategoryName"'></c:set>
<c:set var="deleteCategoryURI" value='"/channel/deleteChannelCategoryName"'></c:set>value값 안에 쌍따옴표로 감쌀게 아니라 아래처럼 없애서 보내야한다.
<c:set var="saveCategoryURI" value='/channel/saveChannelCategoryName'></c:set>
<c:set var="deleteCategoryURI" value='/channel/deleteChannelCategoryName'></c:set>
<input type="hidden" id="deleteCategoryURI" value='${deleteCategoryURI}' />
<input type="hidden" id="saveCategoryURI" value='${saveCategoryURI}' />function submitItem() {
if (!validateItem()) {
return;
}
let data = {
title: $("#title").val(),
categoryName: $("#categoryName").val(),
};
uri = $("#saveCategoryURI").val();
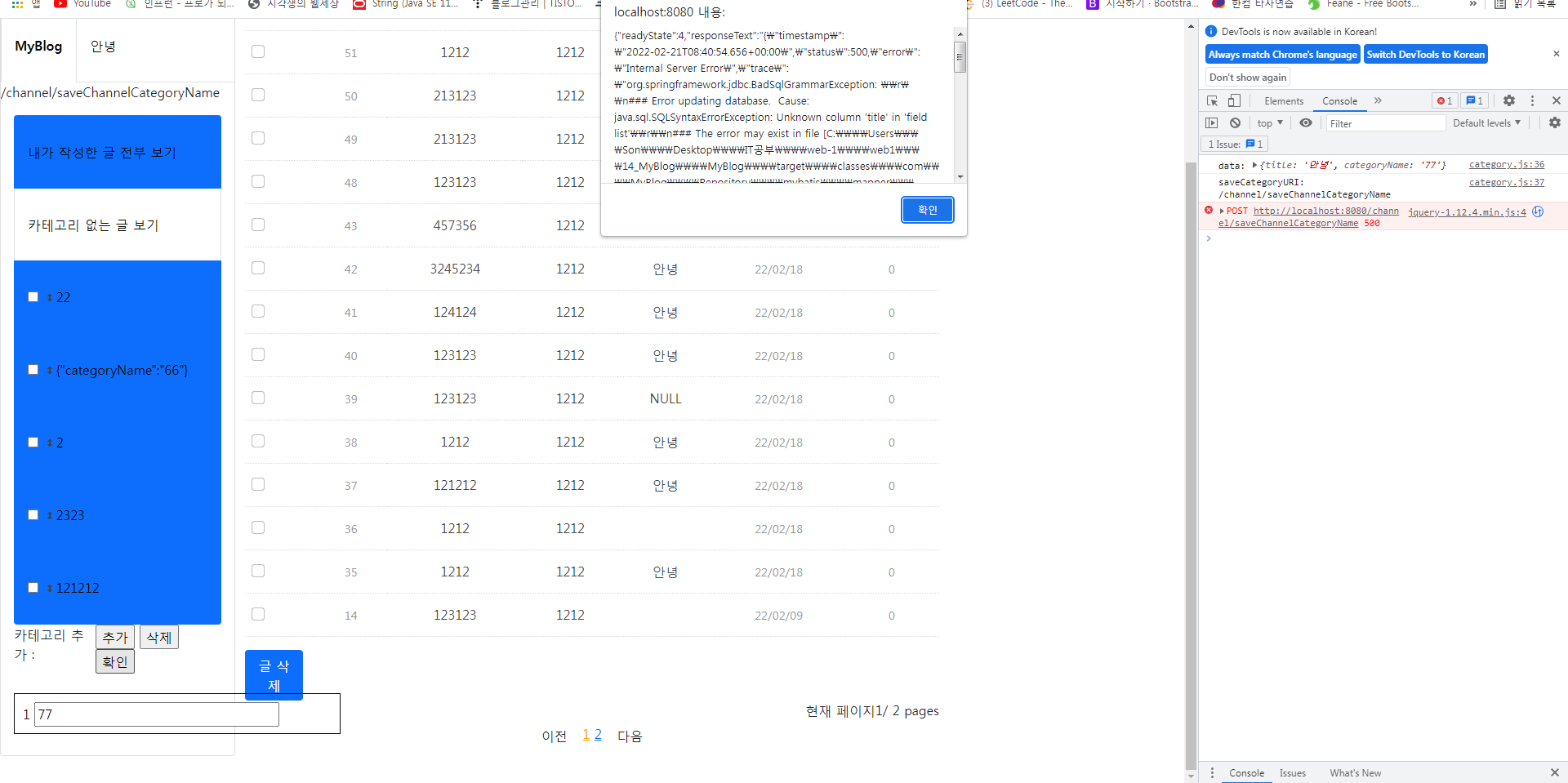
console.log("data:", data);
console.log("saveCategoryURI:", uri);
$.ajax({
type: "POST",
url: uri,
data: JSON.stringify(data),
contentType: "application/json; charset=utf-8",
dataType: "json",
})
.done(function (resp) {
alert("등록이 완료되었습니다.");
location.href = "/index";
})
.fail(function (error) {
alert(JSON.stringify(error));
});
}
경로는 맞으나 다른 오류가 있으니 해결해야겠다..
728x90
'JQuery' 카테고리의 다른 글
| Uncaught TypeError: $(...).each(...).done is not a function (0) | 2022.02.22 |
|---|---|
| jquery를 가져올때 (난 cdn) slim으로 가져왔다. ajax미지원 (0) | 2022.02.22 |
| $ajax 공부 (url 주소 보낼땐 시큐리티 조심!//$ajax 통신법은 숙지!) (0) | 2022.02.14 |
| [ajax]데이터 전송(체크박스 데이터 등 배열 형태로 데이터 전송) (0) | 2022.02.10 |
| JQuery(생활코딩 편) (0) | 2022.02.07 |

댓글