728x90
아래 포스트 참고하여 섬머노트 라이트 버젼을 설치하면 충돌이 해결된다.
https://programmer93.tistory.com/27
Summernote 사용법 , 썸머노트 사용법 - 삽질중인 개발자
- 썸머노트사용법 정리 - 홈페이지에서 글을 쓰는 부분에 일반 텍스트 형태의 글 쓰기만 지원한다면 사용자가 사용하기 불편하다. 이러한 점 때문에 대부분의 홈페이지에서는 웹에디터를 지원
programmer93.tistory.com

1.다운 받고 압축 풀어서

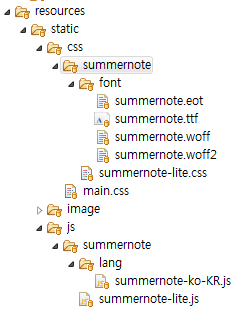
2. 해당 필요한 파일만 복붙으로 폴더 구성하고
<!-- summer note -->
<script src="/js/summernote/summernote-lite.js"></script>
<script src="/js/summernote/lang/summernote-ko-KR.js"></script>
<link rel="stylesheet" href="/css/summernote/summernote-lite.css">
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>3. jsp파일 헤더부분 안에 위 내용 복붙해주고
<form method="post">
<textarea id="summernote" name="editordata"></textarea>
</form>4. html 내용 구성시 저런식으로 해주고
<script>
$(document).ready(function() {
//여기 아래 부분
$('#summernote').summernote({
height: 300, // 에디터 높이
minHeight: null, // 최소 높이
maxHeight: null, // 최대 높이
focus: true, // 에디터 로딩후 포커스를 맞출지 여부
lang: "ko-KR", // 한글 설정
placeholder: '최대 2048자까지 쓸 수 있습니다' //placeholder 설정
});
});
</script>
5. 웹에디터 로딩 스크립트 구문 붙여주면 끝

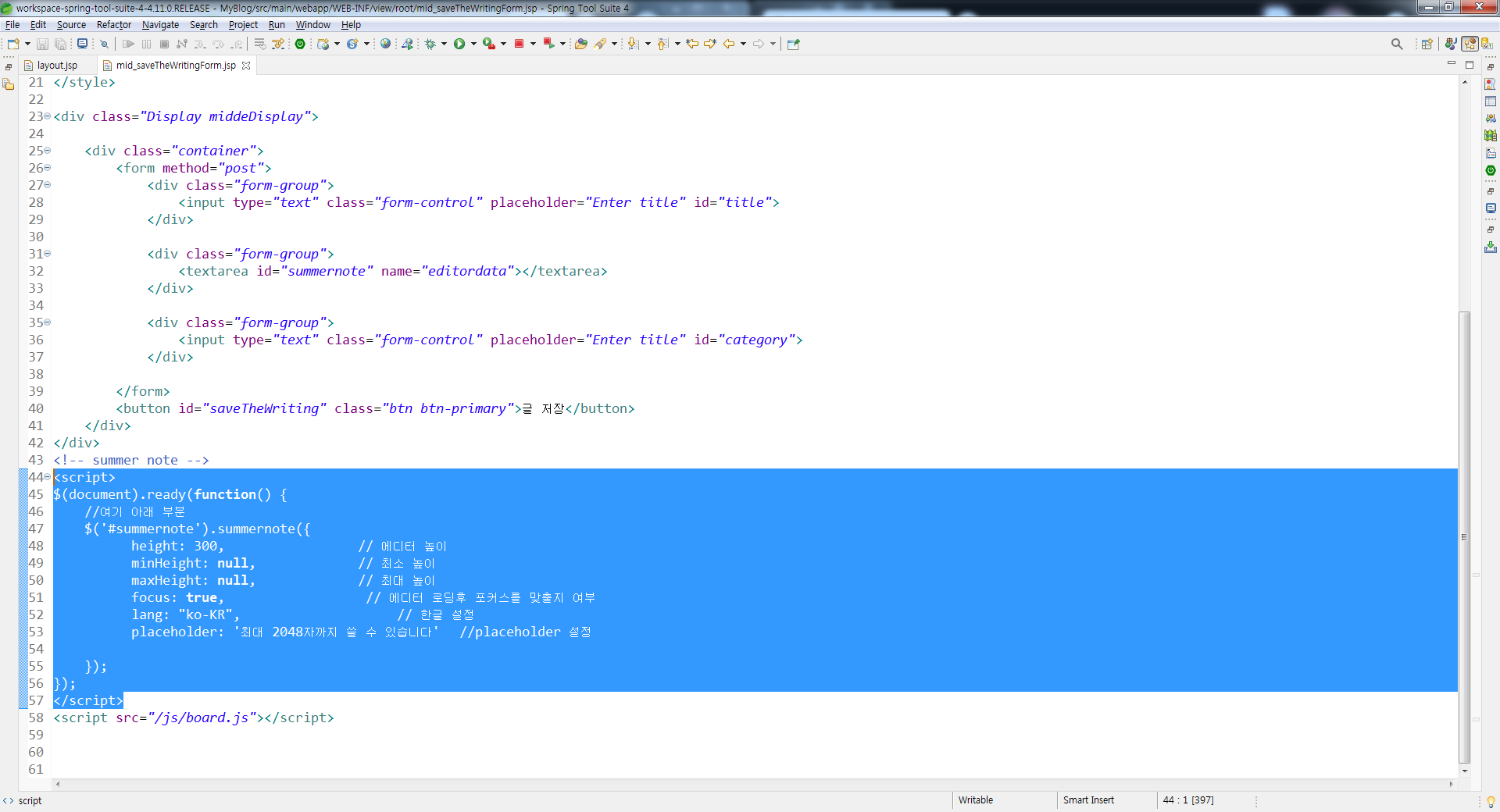
위 이미지는 4,5번 작성시 참고하라고 넣은 이미지이다.
4.html구성은
27,32,39행에 해당한다.
5.스크립트 구문은 44행부터 블럭영역부분이다.
728x90
'Spring (boot) 오류 해결' 카테고리의 다른 글
| 마이바티스 MySQL TINYINT(boolean)=0,1값과 java Boolean=true,false 변환 (0) | 2022.02.05 |
|---|---|
| "status": 999,"error": "None","message": "No message available" (0) | 2022.02.04 |
| Uncaught TypeError: $(...).summernote is not a function (0) | 2022.02.03 |
| uncaught referenceerror $ is not defined (0) | 2022.02.03 |
| 드디어 스프링 시큐리티에서 로그인 안되던 이유를 찾았다. (0) | 2022.02.03 |



댓글