출처:
https://www.youtube.com/watch?v=809058DGUPo&list=PL93mKxaRDidECgjOBjPgI3Dyo8ka6Ilqm&index=40
[오류 해결] $.ajax is not a function 해결 방법
출처: https://memostack.tistory.com/181 [MemoStack]
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.min.js"></script>
로 바꿔주자

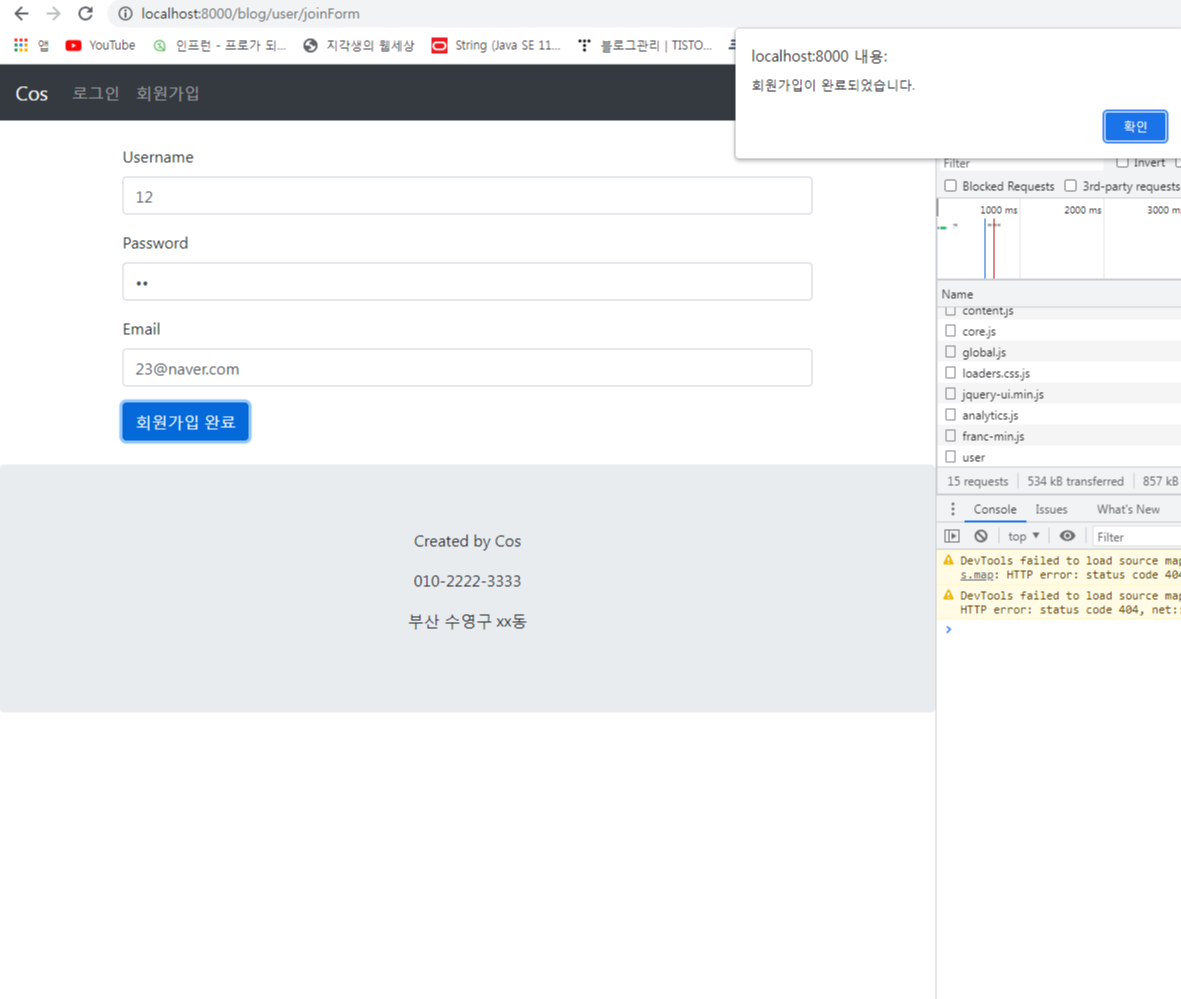
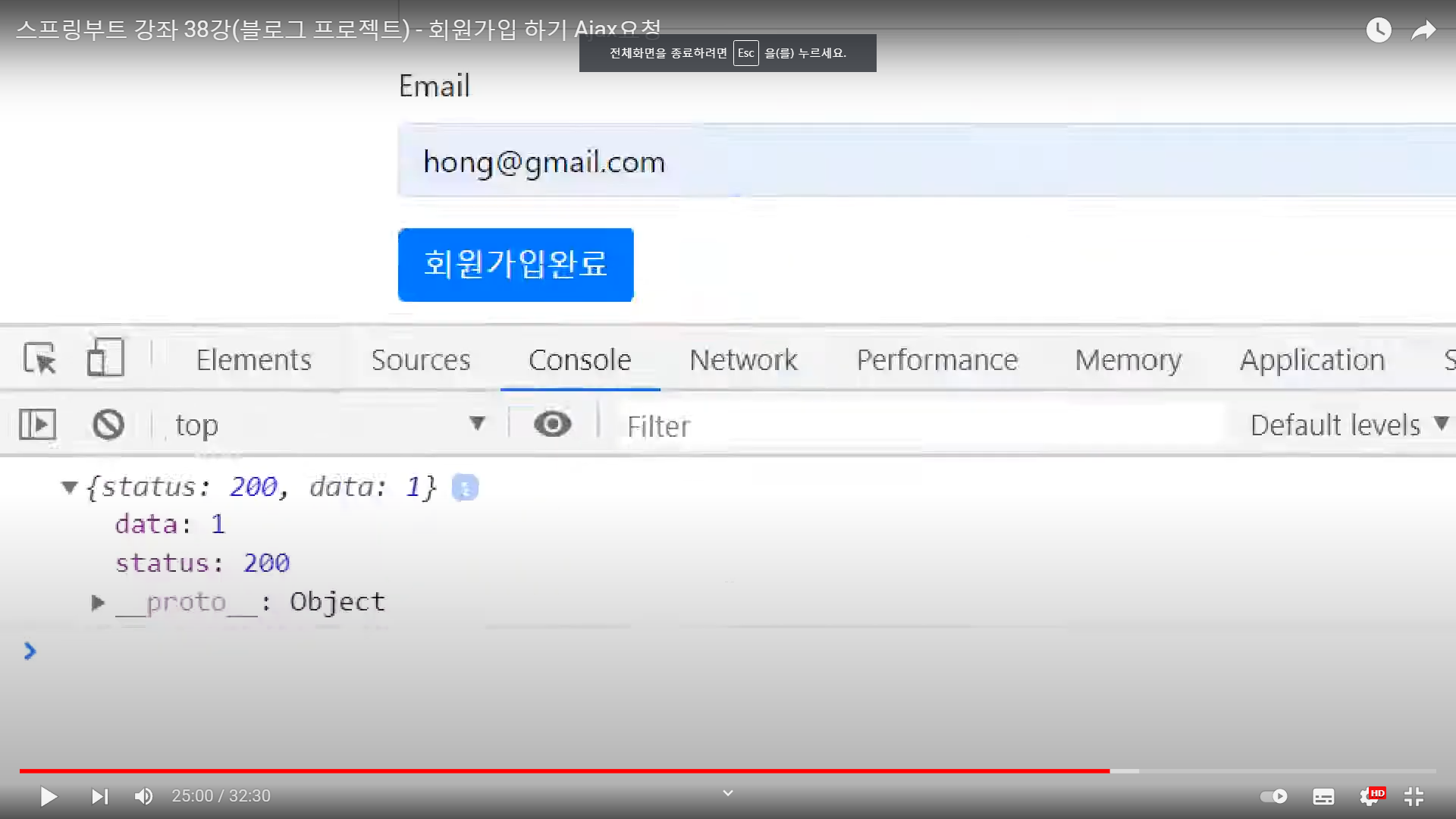
여기서 값을 기입하고
회원가입 완료 버튼을 누르면
<div class="container">
<form>
<div class="form-group">
<label for="email">Username</label> <input type="text" class="form-control" placeholder="Enter Username" id="username">
</div>
<div class="form-group">
<label for="pwd">Password</label> <input type="password" class="form-control" placeholder="Enter password" id="password">
</div>
<div class="form-group">
<label for="email">Email</label> <input type="email" class="form-control" placeholder="Enter email" id="email">
</div>
</form>
<button id="btn-save" class="btn btn-primary">회원가입 완료</button>
</div>에서 '회원가입 완료'에 해당하는
id="btn-save" 값이
init: function () {
$("#btn-save").on("click", () => {
//()=>{} this를 바인딩하기 위해서!
this.save();
});
자바스크립트로 전송되고
let index = {
init: function () {
$("#btn-save").on("click", () => {
//()=>{} this를 바인딩하기 위해서!
this.save();
});
$("#btn-update").on("click", () => {
//()=>{} this를 바인딩하기 위해서!
this.update();
});
// $("#btn-login").on("click", () => {
// //()=>{} this를 바인딩하기 위해서!
// this.login();
// });
},
save: function () {
//alert("user의 save함수 호출됨");
let data = {
//id값으로 찾아서 값 가져옴
username: $("#username").val(),
password: $("#password").val(),
email: $("#email").val(),
};
//console.log(data);
// ajax호출시 default가 비동기 호출
// ajax 통신을 이용해서 3개의 데이터를 json으로 변경하여 insert요청!
// ajax가 통신을 성공하고 서버가 json을 리턴해주면 자동으로 자바 오브젝트로 변환해주네요.
$.ajax({
//회원가입 수행 요청
type: "POST",
url: "/auth/joinProc",
data: JSON.stringify(data), //http body 데이터
contentType: "application/json; charset=utf-8", //body데이터가 어떤 타입인지(MIME)
dataType: "json", // 요청을 서버로 해서 응답이 왔을 때 기본적으로 모든 것이 문자열(생긴게 json이라면)=> javascript 오브젝트로 변경
})
.done(function (resp) {
alert("회원가입이 완료되었습니다.");
//console.log(resp);
location.href = "/";
})
.fail(function (error) {
alert(JSON.stringify(error));
}); //ajax 통신을 이용해서 3개의 데이터를 json으로 변경히여 insert 요청!!
},
update: function () {
let data = {
id: $("#id").val(),
username: $("#password").val(),
password: $("#password").val(),
email: $("#email").val(),
};
$.ajax({
type: "PUT",
url: "/user",
data: JSON.stringify(data),
contentType: "application/json; charset=utf-8",
dataType: "json",
})
.done(function (resp) {
alert("회원수정이 완료되었습니다.");
location.href = "/";
})
.fail(function (error) {
alert(JSON.stringify(error));
});
},
// login: function () {
// //alert("user의 save함수 호출됨");
// let data = {
// //id값으로 찾아서 값 가져옴
// username: $("#username").val(),
// password: $("#password").val(),
// email: $("#email").val(),
// };
// //console.log(data);
// // ajax호출시 default가 비동기 호출
// // ajax 통신을 이용해서 3개의 데이터를 json으로 변경하여 insert요청!
// // ajax가 통신을 성공하고 서버가 json을 리턴해주면 자동으로 자바 오브젝트로 변환해주네요.
// $.ajax({
// //회원가입 수행 요청
// type: "POST",
// url: "/api/user/login",
// data: JSON.stringify(data),
// contentType: "application/json; charset=utf-8", //body데이터가 어떤 타입인지(MIME)
// dataType: "json", // 요청을 서버로 해서 응답이 왔을 때 기본적으로 모든 것이 문자열(생긴게 json이라면)=> javascript 오브젝트로 변경
// })
// .done(function (resp) {
// alert("로그인이 완료되었습니다.");
// location.href = "/";
// })
// .fail(function (error) {
// alert(JSON.stringify(error));
// }); //ajax 통신을 이용해서 3개의 데이터를 json으로 변경히여 insert 요청!!
// },
};
index.init();
save함수가 실행된다.
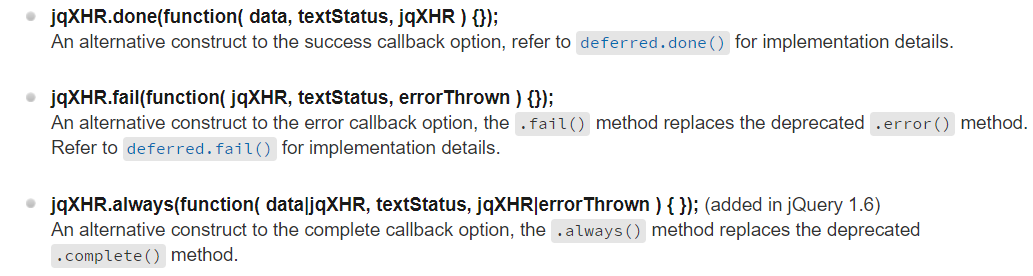
.done(function( data, textStatus,jqXHR){}); 중
data기능만 사용해서 data값 받아온거 같다.
https://developyo.tistory.com/88
$.ajax .done .fail 사용시 response data 가져오기
$.ajax .done .fail ajax .done .fail 사용시 response data 가져오기 $.ajax 호출시 success, error 혹은 done, fail 을 사용하여 서버 통신 결과를 콜백 처리 할 수 있다. 그 중 done, fail 을 사용시 어떤 값들..
developyo.tistory.com



21분 50초
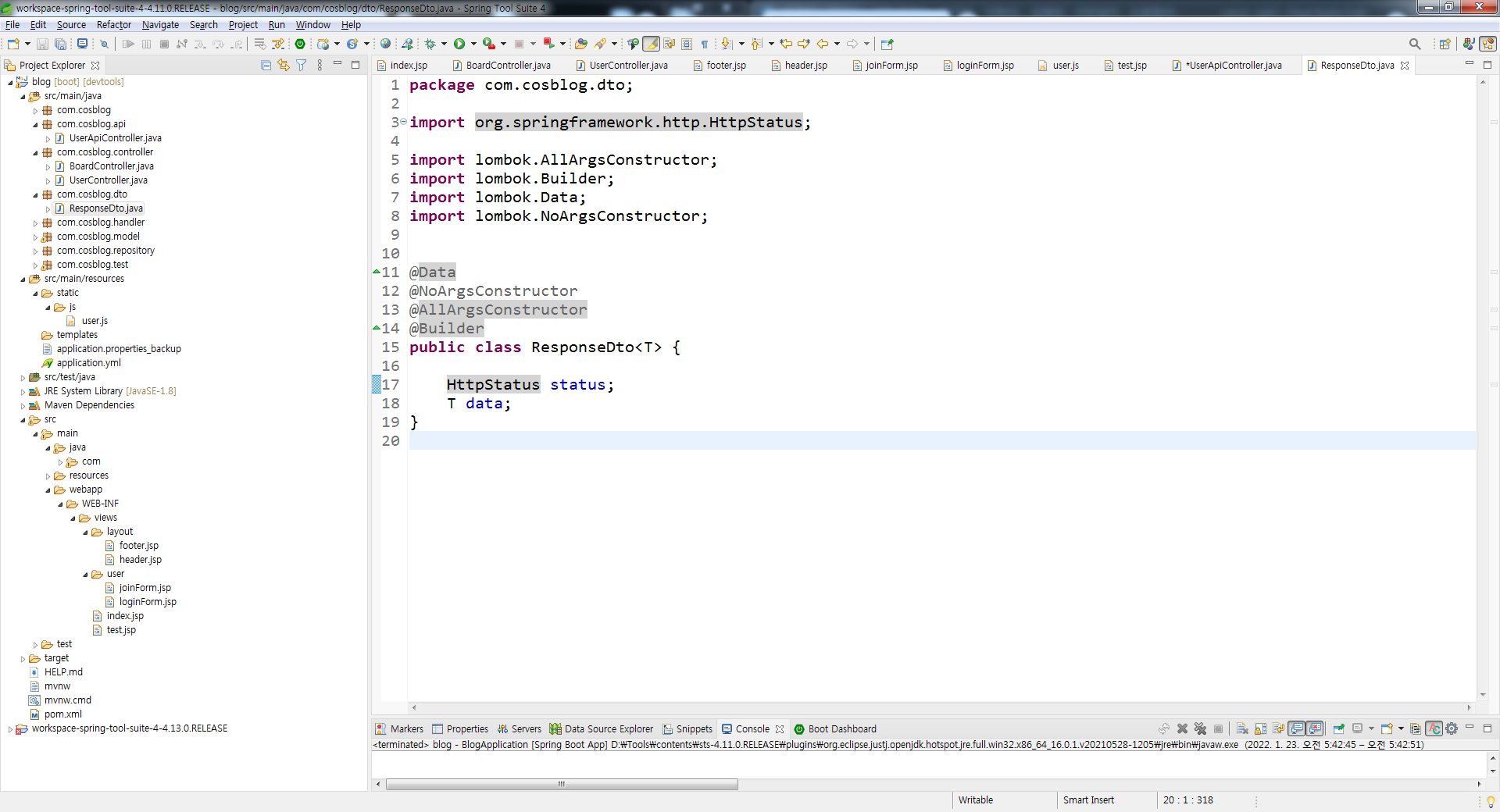
제네릭부분에 대해 이해도가 떨어졌던 관계로
제네릭 관련 영상을 좀 보고 왔다.

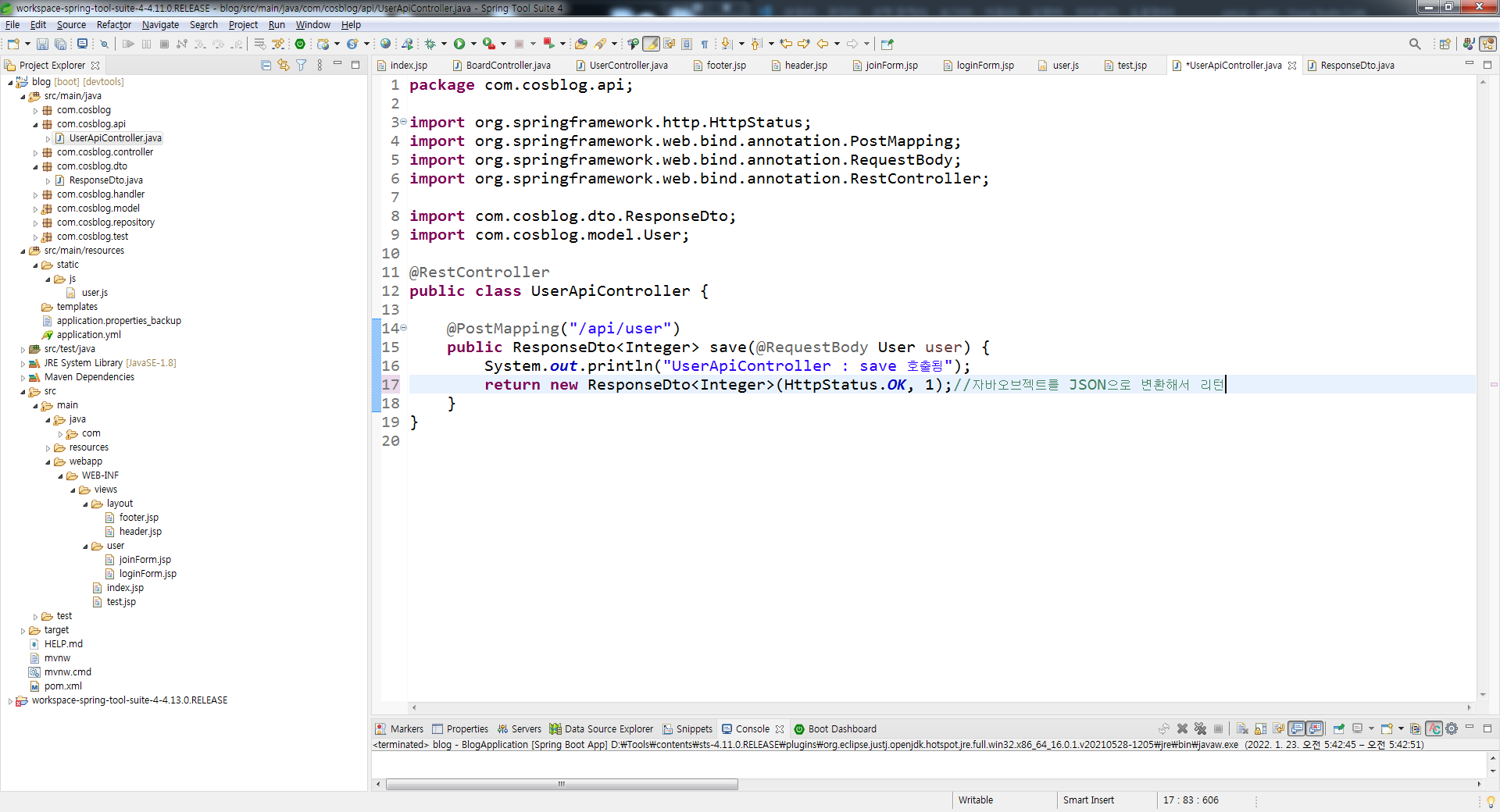
200과 1이 회신된다.
200이라하면 통신이 정상적으로 수신됐다는 얘기이다.

'Spring > Spring boot' 카테고리의 다른 글
| 스프링부트 강좌 40강(블로그 프로젝트) - ResponseDto 수정 (0) | 2022.01.23 |
|---|---|
| 스프링부트 강좌 39강(블로그 프로젝트) - 회원가입 하기 두번째 완료 (0) | 2022.01.23 |
| 스프링부트 강좌 37강(블로그 프로젝트) - Ajax를 사용하는 이유 두번째 (0) | 2022.01.23 |
| 스프링부트 강좌 36강(블로그 프로젝트) - Ajax를 사용하는 이유 첫번째 (0) | 2022.01.23 |
| 스프링부트 강좌 35강(블로그 프로젝트) - 회원가입을 위한 기초세팅 (0) | 2022.01.23 |




댓글