인덱스 페이지에 헤더 푸터 붙여보자.


인덱스 복붙

수정

새로 만든 layout.jsp body부분 잘라내기

index.jsp로 돌아와서
내용 다 지우고 잘라낸 부분 붙여넣기

완료

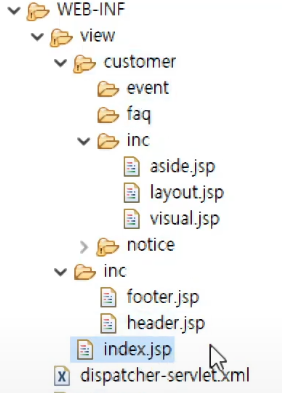
layout.jsp 파일이 총 2개이다.
새로 만든 파일 잘 구분해서 위와 같이 수정 완료

tiles.xml 수정
<tiles-definitions>
<definition name="root.*" template="/WEB-INF/view/inc/layout.jsp">
<put-attribute name="title" value="공지사항" />
<put-attribute name="header" value="/WEB-INF/view/inc/header.jsp" />
<put-attribute name="body" value="/WEB-INF/view/{1}.jsp" />
<put-attribute name="footer" value="/WEB-INF/view/inc/footer.jsp" />
</definition>
<definition name="notice.*" template="/WEB-INF/view/customer/inc/layout.jsp">
<put-attribute name="title" value="공지사항" />
<put-attribute name="header" value="/WEB-INF/view/inc/header.jsp" />
<put-attribute name="visual" value="/WEB-INF/view/customer/inc/visual.jsp" />
<put-attribute name="aside" value="/WEB-INF/view/customer/inc/aside.jsp" />
<put-attribute name="body" value="/WEB-INF/view/customer/notice/{1}.jsp" />
<put-attribute name="footer" value="/WEB-INF/view/inc/footer.jsp" />
</definition>
</tiles-definitions>
여기서
</definition name="root.*" template=">
구문을 써줬으므로

IndexController에도 root.를 붙여주자

인덱스 페이지에도 헤더 푸터 잘 붙여졌다
출처:
https://www.youtube.com/watch?v=hUtjZAiTr5Y&list=PLq8wAnVUcTFUHYMzoV2RoFoY2HDTKru3T&index=45
'Spring' 카테고리의 다른 글
| Spring MVC (스프링 웹 MVC) 강의 21 - 서비스 객체 사용하기 (0) | 2022.01.06 |
|---|---|
| Spring MVC (스프링 웹 MVC) 강의 20 - 데이터 서비스 클래스(NoticeService) 준비하기 (0) | 2022.01.05 |
| Spring MVC (스프링 웹 MVC) 강의 18 - Tiles 설정에 Wildcard 이용하기 (0) | 2022.01.05 |
| Spring MVC (스프링 웹 MVC) 강의 17 - Tiles ViewResolver 설정하기 (0) | 2022.01.05 |
| Spring MVC (스프링 웹 MVC) 강의 16 - 레이아웃 페이지 만들기와 Tiles 라이브러리 설정하기 (0) | 2022.01.05 |




댓글